transition: all .2s linear;
All these effeds can be taken into account in a direct numerical simulation of the full Navier-Stokes equations. The transition jumps instantly to the final state.

Chapter 14 Transitions Css In Depth
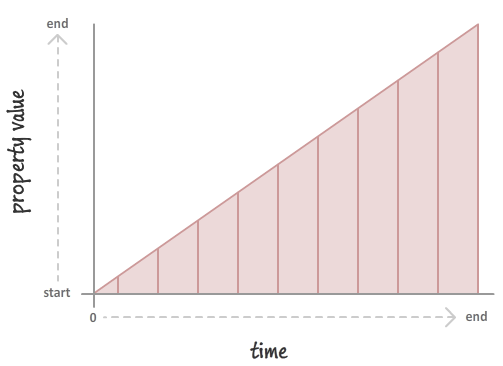
For example if you change the color of an element from white to black usually the change is instantaneous.

. The numbers in the table specify the first browser version that fully supports the property. Background 02s ease padding 08s linear. To myElementfocus color.
Left 2s ease-inease-out transition. Are placed in the order. The transition has a constant speed.
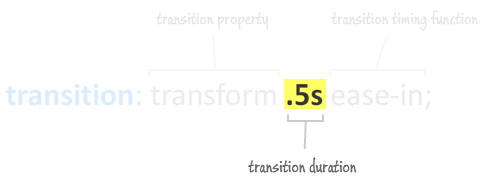
If you specify a delay you must first specify a duration. Linear-gradient to right ff8177 0 ff867a 0 ff8c7f 21 f99185 52 cf556c 78 b12a5b 100. The order is important as the first time value id assigned to the transition-duration and the second time value is assigned to transition-delay.
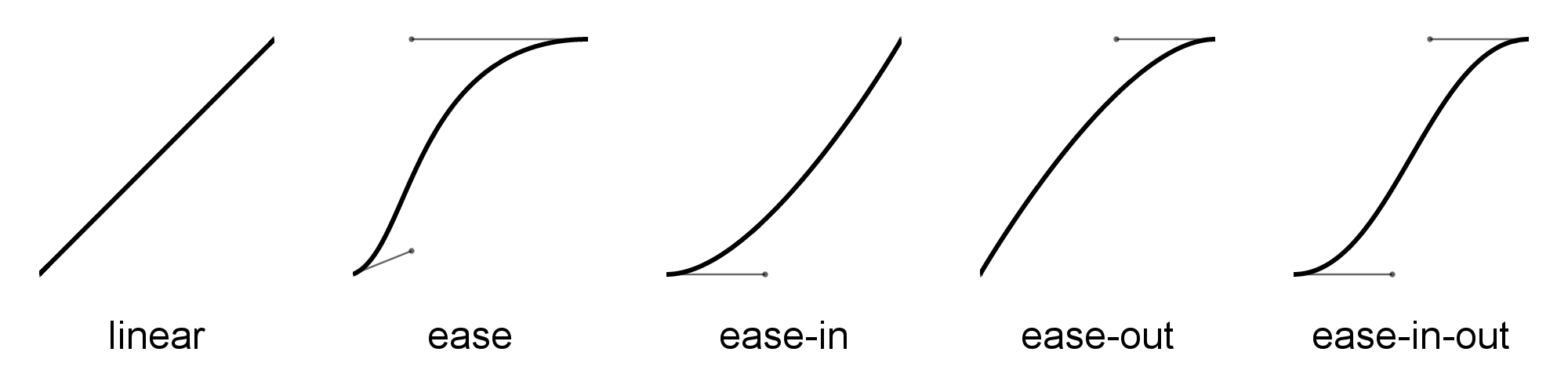
The transition-timing-function property can have the following values. Numbers followed by -webkit- -moz- or -o- specify the first version that worked with a prefix. There is no built-in way to loop a transition.
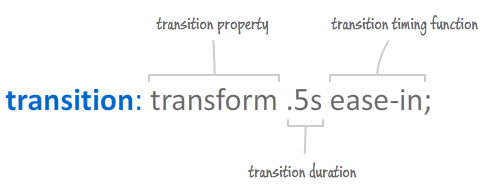
Transitiontransform 2s ease-in-out opacity 2s ease-in-out. Transition-property transition-duration transition-timing-function transition-delay. Set the element horizontally to translateX 0px and change the background to the gradient.
Bottom 02s linear p opacity. Delay starting the transition for 2sdino transition. Top 02s linear img position.
Ease - specifies a transition effect with a slow start then fast then end slowly this is default. The transition stays at the initial state until the end when it instantly jumps to the final state. Using CSS transition you can smoothly change the property of a particular element over a given duration.
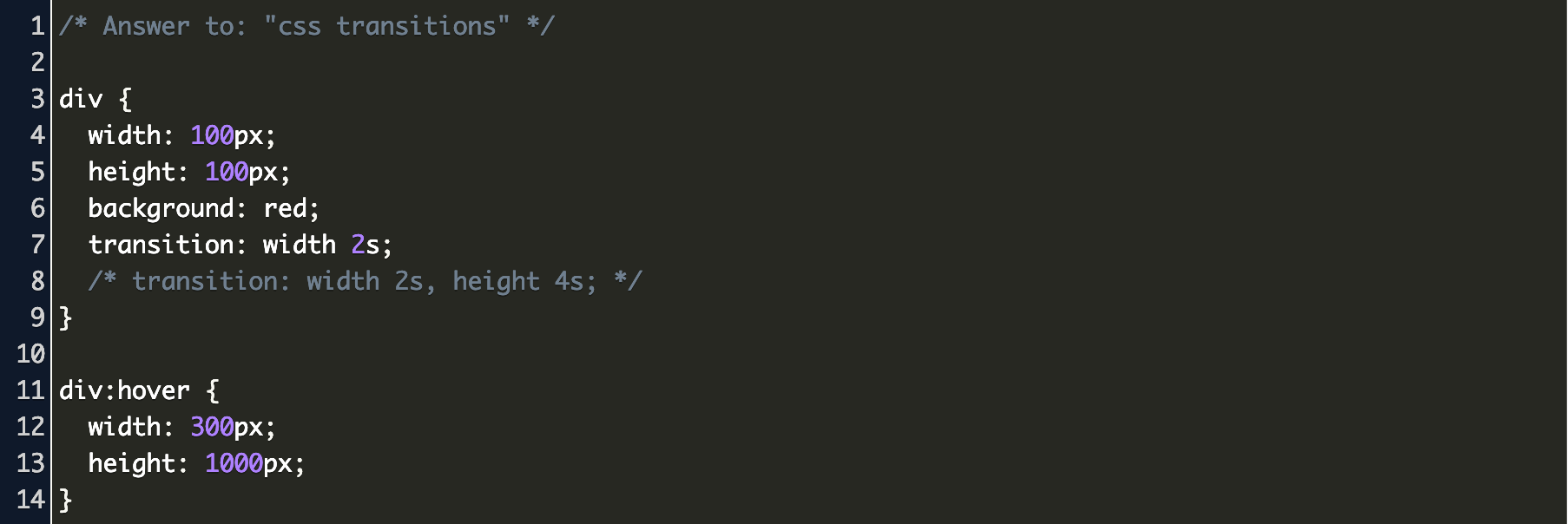
Continue reading CSS Transitions. Imagine you have some CSS that looks as follows. Shear stress reaches a value 2s y where s is the fric-tion stress experienced by dislocations and is due to the effect of all types of obstacles on dislocation motion.
注释 请始终设置 transition-duration 属性否则时长为 0就不会产生过渡效果. This maintains the required element height allowing for variable. A simple demo below shows the difference.
The resolved shear stresses are obtained using expressions for a finite crack 10 and a semi-infinite crack 11 for the microcracks and macro-crack respectively. Left 2s linearease transition. WE DO THE JOB RIGHT THE FIRST TIME 7402 Varna Ave.
过渡属性的作用就是体现元素默认样式与最终样式变化的过程代码格式transitionall 1s linear 0s注第一个参数的作用是设置元素的哪些属性过渡all表示全部过渡width代表属性宽度过渡其他不过渡其他属性也一样的哥属性设置过渡需要的时长单位s. To do this I absolutely positioned each box gave each one a unique class and then used that class to set the transition on the left propertylinear transition. Instead of having property changes take effect immediately you can cause the changes in a property to take place over a period of time.
From myElement color. Left 2s easeease-in transition. Xác định một hiệu ứng của quá trình chuyển đổi với cùng một tốc độ từ đầu đến cuối.
All 2s ease 0. North Hollywood CA 91605. Xác định giá trị cho hiệu ứng của quá trình chuyển đổi theo từng giai đoạn giá.
With Transition If use the transition property the property of the element will change smoothly. Property duration timingFunc delay myElement transition. All 2s linear 03s.
We are your premier California sleepaway summer camp. Years of extensive exposure have proven Zebrons ability to protect concrete and steel from sulfuric acid hydrogen sulfide gas along with the many other chemicals foundutilized in. Linear ease ease-in ease-out ease-in-out.
Left 2s ease-outease-in-out transition. All 0 ease 0. The state of the element will not vary gradually but.
For the most part the order of the values does not matter unless a delay is specified. 160 40 -moz-61 31 -webkit-. With CSS transitions enabled changes occur at.
Check out full code. Prev Next What is CSS Transitions. All 1s 2s linear.
Opacity 05s linear Give the container a width and set the overflow to hidden. Written on a single line separated by a commadino transition. This says transition the background defined on is elements original state to the background defined on this state over 2 seconds in a linear fashion.
CSS transitions provide a way to control animation speed when changing CSS properties. Last values may be omitted. Linear - specifies a transition effect with the same speed from start to end.
At each step well run a different transition and all the animation will run in a sequence. Background-color 1s linear color 5s linear. You can have a list of property groups separated by a comma.
By using steps with an integer you can define a specific number of steps before reaching the end. The transition-timing-function property specifies the speed curve of the transition effect. No commas to separate values as usual.
Element transition. You have to listen to the transitionend event and change the animated property values between an initial value and a final value. It changes the element gradually from one style to another style while.
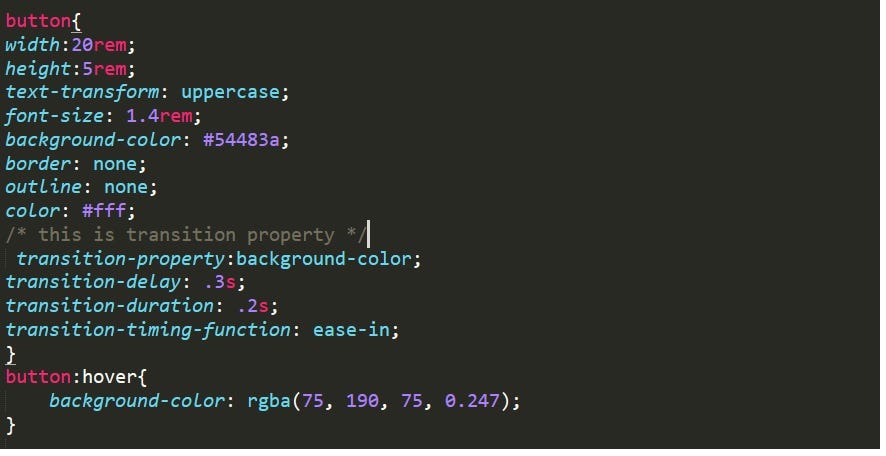
Wastewater The City of Los Angeles began using Zebron in Wastewater Structures in 1981. Heres a CSS transition example using all of the properties available. For anyone looks for a shorthand way to add transition for all properties except for one specific property with delay be aware of therere differences among even modern browsers.
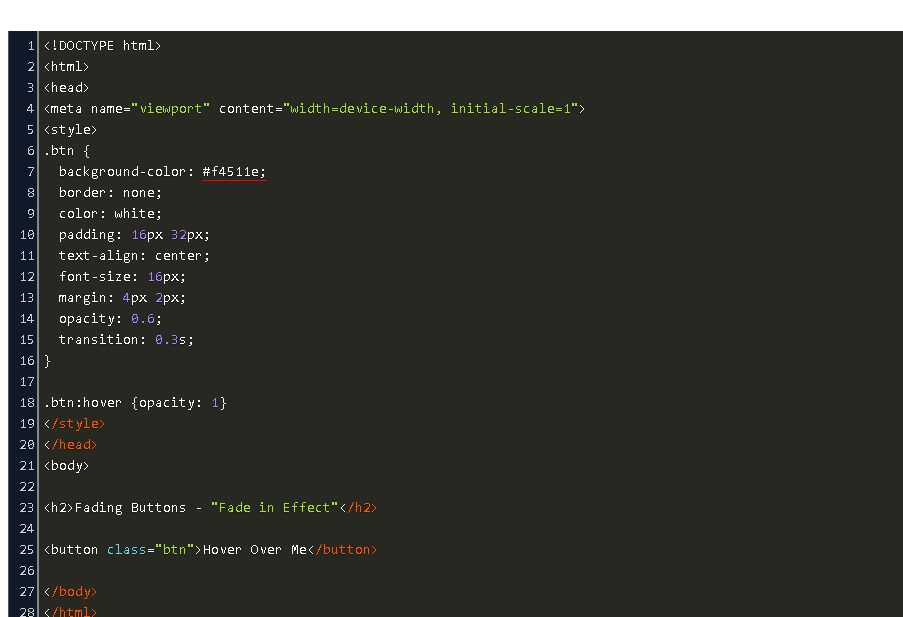
Position the heading and image absolute to that and set the opacity on the paragraph to 0. Why to use CSS Transitions. Objectstyletransitionall 2s Try it.
All 2s border-radius 2s 4s. Currently direct numerical simulations have gradu- ally become a powerful research tool in studying hyper-. Specify the Speed Curve of the Transition.
Color 02s ease 1s top 2s ease-in 0. Canyon Creek Summer Camp provides a safe non-competitive environment where boys and girls build confidence and independence learn teamwork and develop problem-solving skills. All Zebron products are proudly manufactured in California.

Working With Css3 Transitions Tizen Developers

All About Css Transitions Kirupa Com

How Do I Apply Css3 Transition To All Properties Except Background Position Stack Overflow

All About Css Transitions Kirupa Com

All About Css Transitions Kirupa Com

Css Transition All Ease In Out Code Example

Chapter 14 Transitions Css In Depth

All About Css Transitions Kirupa Com

Css Animation Transition Clip Path Mastering Learn Animation Transition From Beginner To Advanced Level Medium

Css Transition Code Example

Css3 Transitions Timing Function Duration

Css Transitions Easeout

Chapter 14 Transitions Css In Depth

All About Css Transitions Kirupa Com